Tier List - Rank Anything
iOS App
APP SUMMARY
Tier List - Rank Anything gives gamers, fanatics, (or really anyone) the ability to add items and categorize them into tiers. I designed, developed, and published the app over the course of several months. It enjoys a 4+ star rating on the App Store.
GET & EXPLORE
Background
The gaming community seems to love ranking anything in video games from characters to levels to abilities. They often share their rankings with others through social media (especially Reddit). A common way to share their rankings is through Tier Lists. While there are tools out there that let people share their rankings, there weren’t any good mobile experiences. Aside from that, humans love ranking things, so why limit tier ranking to just video games?
Product Exploration
Based on Reddit and other social media, TierMaker.com seemed to widely be the most used platform for creating tier lists. While TierMaker has a fantastic desktop experience, it was lacking on mobile. I set out to find any mobile solutions, and came across two. After using both apps, along with TierMaker’s site on mobile, I came up with a list of common features, and positives/negatives of each app.
RESEARCHING THE COMPETITION
A competitor analysis of each app.
Once I had thoroughly researched the apps, I looked at the most positive and critical reviews on the App Store, as well as comments on social media. This helped me better understand what current users liked, disliked, and wanted. Some of the critical reviews were actually very helpful — they would almost spell out the features they wanted!
WHAT ARE USERS SAYING?
Breaking down user reviews on existing apps.
After listing out positives and negatives, I was able to group common reviews into themes. Above all else, the users had three areas of interest:
They didn’t fully understand how tier ranking worked.
They liked the ability to share their rankings with friends.
They didn’t like ads or paying to use the app.
Product Strategy
Keeping in mind the areas most desired themes, it was time to declare what the main focus of the new app would be, and how it would solve a problem that the current apps had been failing to address. The app would be centered around the concept of a “Tier List Wizard”, which would guide both experienced and novice users through the steps to set up a tier list.
WHAT WILL THE NEW APP SOLVE?
The problem statement.
Who would be using this app? Based on my research so far, I created a user that represented the “gamer” who would use this app. I could empathize with Gordon Gamer as I built decided on features and began to lay out the design. While Gordon has similarities with me as a gamer, he is a separate entity that lets me think about what he (the typical user) would want, and not what I would want.
TARGET USER
Gordon Gamer is ready to use the new app!
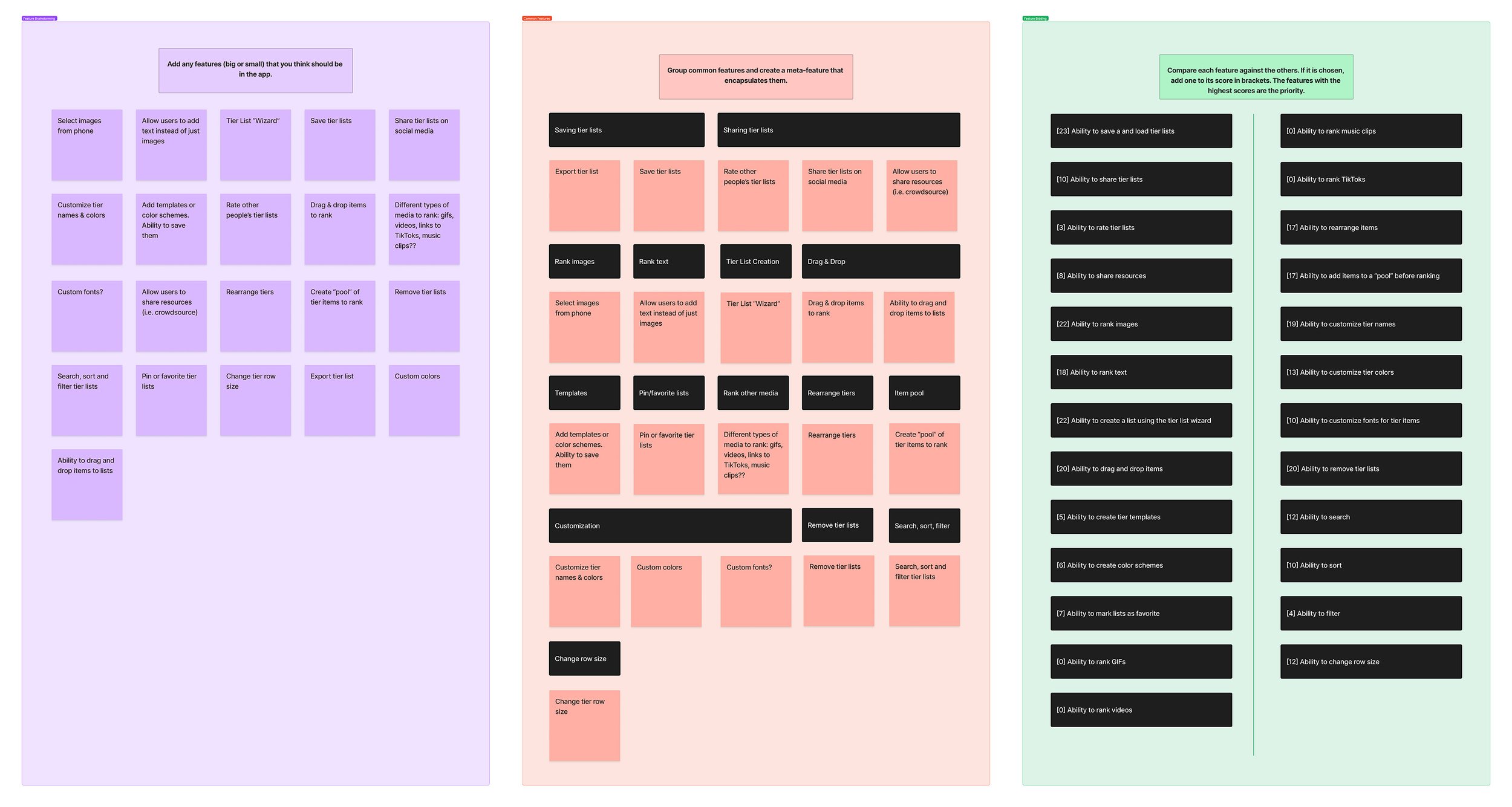
With some input from other gamers, a list of features was created. From there, I grouped the features into common themes. I knew what users were craving in other apps, and I had an idea of what Gordon Gamer was looking for. Extrapolating the groups into a complete list of features, I compared each feature to the others. This helped me determine which features should make the final cut for the initial launch of the app.
Aside from the Tier List Wizard, some features that “made the cut” were:
The ability to enter text and rank it (as opposed to having to upload images).
A lot of customization: tier colors, font styles and colors, tier names.
A clean drag and drop system that would feel good on mobile devices.
FEATURES, FEATURES, FEATURES
Features with the highest scores on the right “made the cut”.
Design
After all of the research, and after defining what the app would solve, I was ready to begin designing the app for Gordon Gamer. This would require several iterations of mapping out the flow of the app and multiple iterations of wireframes before landing on a UI and UX that I would be ready to design. Below are the final User Flow and Wireframes I landed on, before jumping into high fidelity mockups.
Since the Tier List Wizard would be the main solution to the problem I was trying to solve, the app’s logic would immediately put the user into the Wizard if they hadn’t previously created a tier list (e.g. on their first launch of the app). A bulk of the screens and user-decision-making would end up being in the Wizard itself. Actually ranking the items would become fun and simple, once walking through the setup process.
USER FLOWS
All screens and how they flow together.
Low fidelity mockups were made in Figma, based on the User Flows I created. I organized the screens into the various flows. While there was some overlap between screens, the mockups covered the basics.
LO-FI WIREFRAMES
Wireframes to be transformed into final designs.
As a developer, I always loved receiving style guides. They take the guesswork out of interpreting UI. While colors and fonts would be highly customizable in the app, I needed to determine defaults.
Fonts - So as to not detract from the true focus of the app — the images that would be ranked, I stuck with a pleasing, yet basic font: Roboto.
Colors - Most tier lists come with a standard “pastel rainbow” color scheme. Since it’s familiar to those who have used tier lists, I adapting the colors for this app. To complement this rainbow, My blacks, whites, and grays would all have a slightly blue tint to them.
STYLE GUIDE
Style guide defining fonts and colors.
It was finally time to make the app come to life. I used the style guide and the lo-fi wireframes to build out final screens. Below are some highlights of the screens I designed. All screens can be viewed as a part of the the Figma prototype I built.
HI-FI MOCKUPS
Main list of all saved tier lists.
Tier color customization.
Setting up tiers in the Wizard.
Uploading images to rank.
Ranking a tier list.
Takeaways
While users did not want to pay for the app, I did need some way to support my work. I opted for a freemium model. You can create as many “standard” lists as you want, and you get three free “premium” lists. Users can buy an in-app purchase for infinite “premium” lists. This has resulted in some negative reviews, but overall users are still paying for the premium lists.
While I created Gordon Gamer, it was difficult to not think of myself as the target audience. Hopefully, my needs/wants aligned mostly with Gordon’s :)
I could have consulted more gamers/potential users. A lot of my research was based on reviews of existing apps.
Overall, I’m pleased with the result of the app, and it continues to get good ratings and averages about 1000 downloads per week.